Nobelium 初尝
date
Feb 24, 2022
slug
taste-nobelium
status
Published
tags
Website
Design
summary
静态博客的不二之选
type
Post
介绍
Nobelium 项目的介绍在下面少数派这篇文章已经写的很好了,并且如何部署到 Vercel 的步骤也写的非常“保姆”了,总的来说 Nobelium 就是以 Notion 作为数据源,页面用 react-notion-x 进行渲染的博客。
根据上面的步骤,只要 Duplicate 下来作者提供的 Notion 模板并且设置为公开状态,即可获取到属于你 Notion 页面的
NOTION_PAGE_ID ,这是部署在 Vercel 上的重要环境变量。接着 Fork 作者的项目:nobelium,就可以在 Vercel 部署此项目并添加 NOTION_PAGE_ID 环境变量即可完成部署。优点
对于很多搭建静态博客的人来说,已经习惯了每次发表文章都要重新构建部署等操作,但是使用 Nobelium 项目,则可专注于写作,后期更新文章,只需要在已经 Duplicate 下来的 Notion 模板中添加一篇文章,并且设置为
published 即可,无需再重新部署。只有在修改项目中源代码的时候才会自动重新部署。
配置
- 一些基本的配置,在项目页面已经写的十分清楚:
blog.config.js修改博客基本信息favicon.svg,favicon.ico可以自定义
而在项目页面没有提到的,在下面这篇文章中也有涉及,包括自定义新的导航连接、修改左上角图标颜色以及调整导航透明背景的模糊程度。
关于 Twitter 头像


如你所见,每一篇 POST 都会有这样一个位置显示作者具体信息及头像,头像链接过去就是在
blog.config.js 所配置的 social link,即个人的 Twitter 社交链接。可是问题是填入自己的社交链接之后却又只是左边的图像,并没有发生什么变化。而当我以为存在静态图片的
/Public/ 文件夹中却又发现没有类似 avatar 的踪影,事实上,审查元素的时候就可以知道原来 Nobelium 调用的是互联网最知名的 Gravatar 头像库的头像。Gravatar ( Globally Recognized Avatar ) 提供一种可在全球范围内通用的头像服务,你只要在 Gravatar 上传一次头像,就能在无数个支持 Gravatar 的博客、论坛等网站使用它。众多科技类网站使用的社会化评论系统:DISQUS、国内的多说、友言,WordPress 和 Typecho 等程序也都使用 Gravatar 作为评论系统的头像。简单来说当你访问支持 Gravatar 头像的网站时,只要输入你注册的邮箱账号,即会自动调用 Gravatar 的 api,转换成保存的头像。而我们使用也是相当简单,在上方的链接中注册一个账号上传头像即可。
实际上,在项目中是根据我们所填写的邮箱生成一个哈希值,而这个哈希值唯一的对应我的头像
添加评论系统
- 先在
blog.config.js上填写provider字段,选择第三方评论系统的提供商,目前 Nobelium 提供 Gitalk, Utterances, Cusdis
- 根据你选择的提供商,填写对应提供商所要填写的字段即可
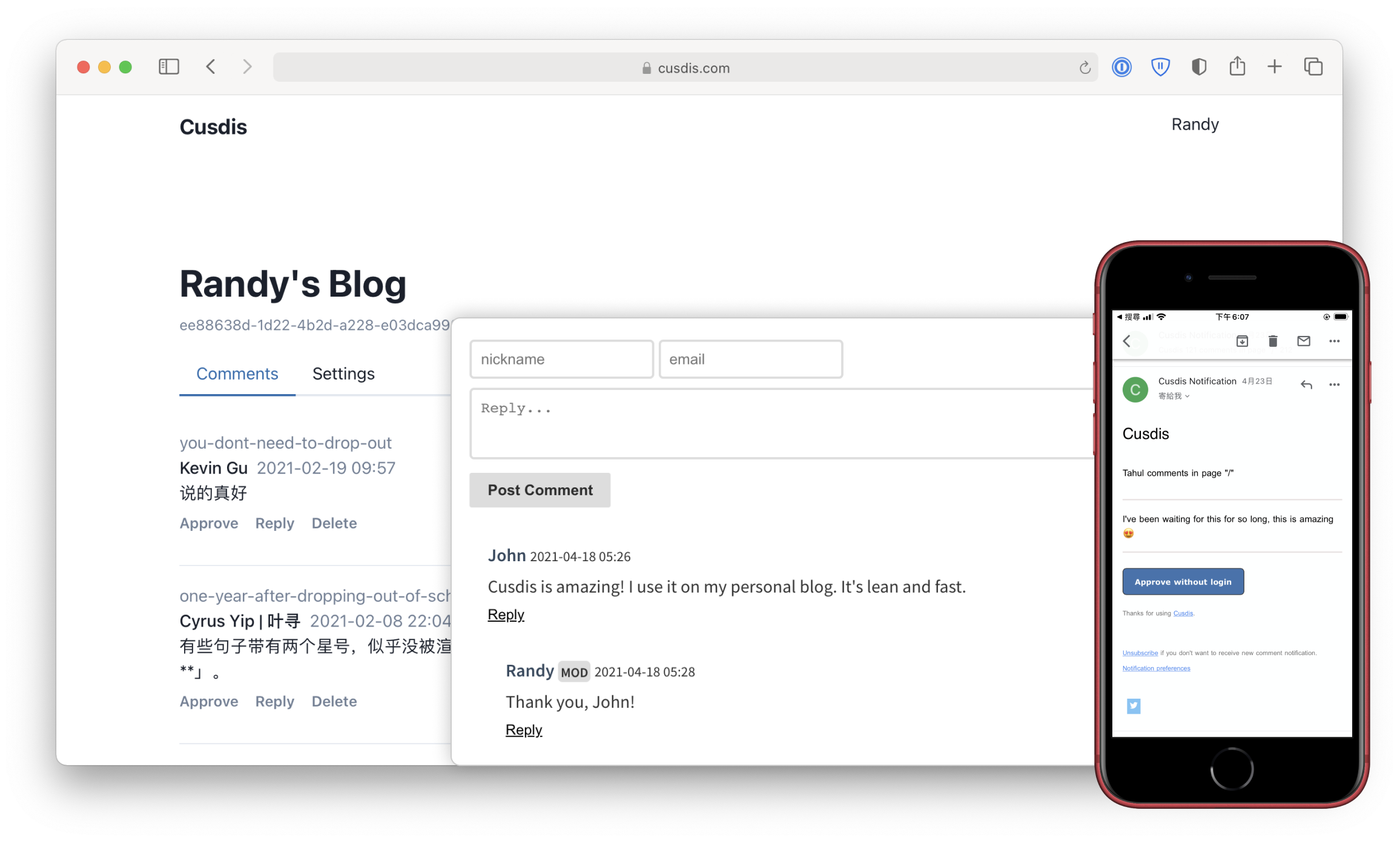
- 个人觉得 Cusdis 的 UI 比较简洁,且评论时无需登录;有关 Cusdis 的详细配置、Gitalk 的详细配置、Utterances 的详细配置,下面三篇文章写的不错,可以参考。
小坑
Nobelium 支持 RSS 并且 SEO 相当友好、支持自动更换暗黑模式,但是同时也有一些小缺点。
我一开始欣喜若狂地使用 Cusdis 评论系统的时候,却发现底部 ←Back 按钮 和 ↑Top 按钮距离 Cusdis 太近了,显得很窄,整体很不美观,估计是作者在后期加入两个按钮的时候对于整体美观度欠缺了考虑(真不是我强迫症),如下图所示,您细品。 修改起来也不麻烦,只需要在
layouts/layout.js 文件第 83 行代码中,找到需要修改两个按钮所在的 div 即可,对 div 添加垂直方向的外边距(这是 tailwindcss 的语法,感兴趣可以去了解)。
修改前:
<div className="flex justify-between font-medium text-gray-500 dark:text-gray-400">修改后:
<div className='flex justify-between font-medium text-gray-500 dark:text-gray-400 my-5'>其他
脚注
修改 footer :
components/Footer.js
<p>
© {BLOG.author} {from === y || !from ? y : `${from} - ${y}`} 加你想要的东西
</p>notion 样式
你甚至可以渲染过来后 notion 内置样式:
styles/notion.css ,而我这个需求是因为我将非黑暗模式下的背景调成了比较淡雅的比白色稍微淡一点的颜色:#f1fafa ,这恰好与 notion 内置的 bookmark 外边框颜色相近,从而在非黑暗模式下,bookmark 的外框几乎不存在,所以我就改变了 bookmark 的样式,将颜色稍微改深了一点。